¿Qué son las Core Web Vitals y como afectan al SEO?


Las Core Web Vitals se han convertido en un tema crucial para los profesionales del SEO y desarrolladores web. Pero, ¿qué son exactamente y cómo impactan en el rendimiento de un sitio web y sus clasificación en los motores de búsqueda? En este artículo, exploraremos a fondo las Core Web Vitals, su significado, importancia y cómo optimizarlas para mejorar el SEO de tu sitio.
¿Qué son las Core Web Vitals?
Las Core Web Vitals son un conjunto de métricas introducidas por Google que se centran en la experiencia del usuario en un sitio web. Estas métricas evalúan aspectos clave que afectan la interacción del usuario con el contenido y el rendimiento de la página. Google las utiliza como parte de su algoritmo de clasificación, lo que significa que un sitio web que tiene un buen rendimiento en estas métricas tiene más probabilidades de clasificarse mejor en los resultados de búsqueda.
Las tres métricas principales
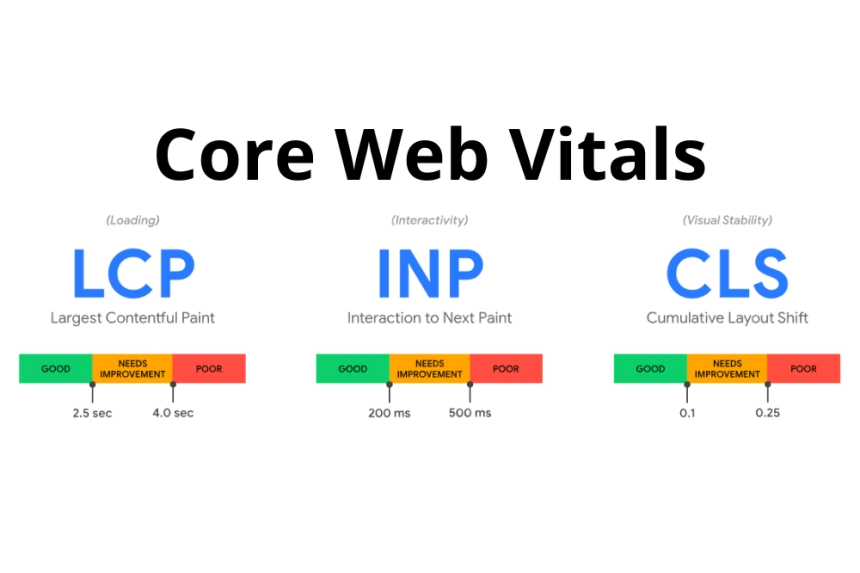
Las Core Web Vitals incluyen tres métricas esenciales:
- Largest Contentful Paint (LCP): Mide el tiempo que tarda el contenido principal de una página en cargarse completamente. Para una buena experiencia de usuario, el LCP debe ser inferior a 2.5 segundos.
- First Input Delay (FID): Esta métrica evalúa el tiempo que tarda una página en responder a la primera interacción del usuario, como un clic en un enlace o un botón. Para proporcionar una experiencia óptima, el FID debe ser inferior a 100 milisegundos.
- Interaction to Next Paint (INP): Reemplaza al First Input Delay (FID) como métrica clave para medir la interactividad. El INP evalúa la latencia de las interacciones más representativas durante la carga y el uso de una página, midiendo el tiempo que transcurre entre la interacción del usuario (como un clic o pulsación de tecla) y el siguiente momento en que la página refleja esa interacción visualmente. Para una buena experiencia, el INP debe ser inferior a 200 milisegundos.
- Cumulative Layout Shift (CLS): Mide la estabilidad visual de la página. Un CLS bajo significa que los elementos de la página no se mueven inesperadamente mientras se carga, lo cual es crucial para prevenir errores de clic por parte del usuario. Un CLS aceptable debe ser inferior a 0.1.
Importancia de las Core Web Vitals para el SEO
Las Core Web Vitals juegan un papel vital en la optimización de motores de búsqueda (SEO) por varias razones:
Mejora de la experiencia del usuario
Un sitio web que se carga rápidamente y es receptivo proporciona una experiencia más satisfactoria para el usuario. Google ha demostrado que las páginas que ofrecen una buena experiencia de usuario tienen tasas de rebote más bajas, lo que puede aumentar el tiempo que los usuarios pasan en el sitio y, en consecuencia, mejorar las métricas de SEO.
Influencia en el ranking de búsqueda
Desde junio de 2021, Google ha incluido las Core Web Vitals como un factor de clasificación en su algoritmo. Esto significa que los sitios que cumplen o superan los umbrales de estas métricas tienen más probabilidades de obtener una mejor posición en los resultados de búsqueda. En un panorama competitivo, optimizar estas métricas puede ser la clave para destacar frente a la competencia.
Reducción de tasas de rebote
Las páginas que necesitan mucho tiempo para cargar o que no responden rápidamente pueden resultar frustrantes para los usuarios. Esto puede llevar a una alta tasa de rebote, lo que indica a Google que la página no está proporcionando un valor satisfactorio. Al optimizar las Core Web Vitals, es probable que se reduzcan las tasas de rebote y se mejore la retención de usuarios.
Cómo optimizar las Core Web Vitals
Mejorando el Largest Contentful Paint (LCP)
- Optimización de imágenes: Utiliza formatos de imagen modernos como WebP y asegúrate de que las imágenes estén comprimidas sin perder calidad.
- Minimización de CSS y JavaScript: Reduce el tamaño de los archivos CSS y JavaScript, y considera cargar de forma asíncrona los scripts que no son críticos.
- Uso de un CDN: Implementa una Red de Entrega de Contenidos (CDN) para reducir el tiempo de carga, especialmente para usuarios geográficamente distantes del servidor.
Optimización del First Input Delay (FID)
- Optimizar el hilo principal: Reduce la cantidad de JavaScript que se ejecuta en el hilo principal, ya que cualquier bloqueo puede afectar la interacción.
- Utilizar la carga diferida: Implementa técnicas de carga diferida para scripts que no sean necesarios de inmediato.
- Evitar tareas largas: Asegúrate de que las tareas de JavaScript se realicen de manera eficaz y que no bloqueen la interacción con el usuario.
Optimización del Interaction to Next Paint (INP)
- Optimizar el tiempo de respuesta: Asegúrate de que los eventos de interacción, como clics y entradas del teclado, respondan rápidamente reduciendo la cantidad de trabajo en el hilo principal.
- Reducir el trabajo en segundo plano: Minimiza las tareas de fondo que puedan bloquear la ejecución rápida de las interacciones, priorizando la respuesta del usuario.
- Evitar largas cadenas de tareas: Descompón tareas largas de JavaScript para que no interrumpan la respuesta de la interfaz de usuario.
- Implementar técnicas de retraso o carga diferida: Carga diferidamente los elementos y recursos que no sean críticos para las primeras interacciones, lo que puede reducir el tiempo de respuesta general.
Mejorando el Cumulative Layout Shift (CLS)
- Especificar dimensiones de los elementos: Define siempre las dimensiones de imágenes y vídeos para que el navegador sepa cuánto espacio reservar.
- Evita la inserción de contenido inesperado: Ten cuidado con los anuncios, las imágenes y otros elementos que se cargan después de que el contenido inicial ya está visible.
- Utiliza fuentes de carga estable: Al usar fuentes externas, considera emplear estilos de texto que minimicen el cambio entre fuentes.
Herramientas para medir las Core Web Vitals
Existen varias herramientas que pueden ayudarte a medir el rendimiento de tus Core Web Vitals:
- Google PageSpeed Insights: Ofrece un análisis detallado del rendimiento de tu página y sugiere mejoras.
- Lighthouse: Una herramienta automática de código abierto para mejorar la calidad de las páginas web.
- Web Vitals Extension: Una extensión de Chrome que mide las Core Web Vitals en tiempo real.
Conclusión
Las Core Web Vitals son fundamentales en la optimización de motores de búsqueda y la experiencia del usuario. Al entender y mejorar estas métricas, puedes aumentar significativamente las posibilidades de clasificar mejor en los resultados de búsqueda y, a la vez, brindar una experiencia más valiosa a tus usuarios. Recuerda que, en el competitivo mundo digital actual, no sólo se trata de atraer tráfico, sino de mantener el interés y la satisfacción del usuario. Invertir tiempo en optimizar las Core Web Vitals es un paso esencial en este proceso.