What are Core Web Vitals and how do they affect SEO?


Core Web Vitals have become a crucial topic for SEO professionals and web developers. But what exactly are they, and how do they impact a website's performance and its ranking in search engines? In this article, we will explore Core Web Vitals in depth, their meaning, importance, and how to optimize them to improve your site's SEO.
What are Core Web Vitals?
Core Web Vitals are a set of metrics introduced by Google that focus on user experience on a website. These metrics evaluate key aspects that affect user interaction with content and page performance. Google uses them as part of its ranking algorithm, which means that a website performing well on these metrics is more likely to rank higher in search results.
The Three Main Metrics
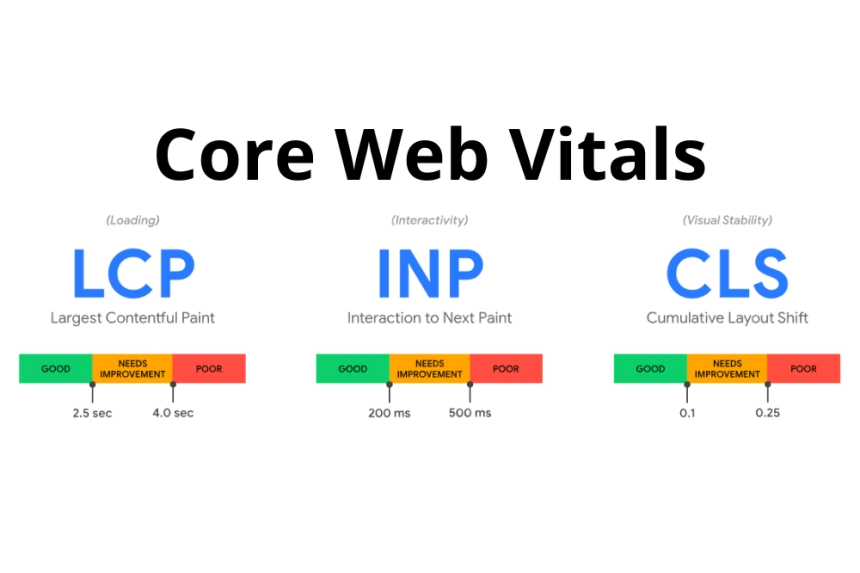
Core Web Vitals include three essential metrics:
- Largest Contentful Paint (LCP): Measures the time it takes for the main content of a page to load completely. For a good user experience, LCP should be less than 2.5 seconds.
- First Input Delay (FID): This metric evaluates the time it takes for a page to respond to the user's first interaction, such as a click on a link or button. To provide an optimal experience, FID should be less than 100 milliseconds.
- Interaction to Next Paint (INP): Replaces First Input Delay (FID) as the key metric for measuring interactivity. The INP evaluates the latency of the most representative interactions during the loading and use of a page, measuring the time between the user interaction (such as a click or keystroke) and the next moment in which the page reflects that interaction visually. For a good experience, the INP should be less than 200 milliseconds.
- Cumulative Layout Shift (CLS): Measures the visual stability of a page. A low CLS means that elements on the page do not move unexpectedly while loading, which is crucial to prevent user click errors. An acceptable CLS should be less than 0.1.
Importance of Core Web Vitals for SEO
Core Web Vitals play a vital role in search engine optimization (SEO) for several reasons:
Enhancing User Experience
A website that loads quickly and is responsive provides a more satisfying user experience. Google has shown that pages offering a good user experience have lower bounce rates, which can increase the time users spend on the site and, consequently, improve SEO metrics.
Influence on Search Ranking
Since June 2021, Google has included Core Web Vitals as a ranking factor in its algorithm. This means that sites meeting or exceeding these metrics' thresholds are more likely to achieve a better position in search results. In a competitive landscape, optimizing these metrics can be key to standing out against competitors.
Reducing Bounce Rates
Pages that take a long time to load or do not respond quickly can be frustrating for users. This can lead to a high bounce rate, indicating to Google that the page is not providing satisfactory value. By optimizing Core Web Vitals, bounce rates are likely to decrease, improving user retention.
How to Optimize Core Web Vitals
Improving Largest Contentful Paint (LCP)
- Image Optimization: Use modern image formats like WebP and ensure that images are compressed without losing quality.
- Minimize CSS and JavaScript: Reduce the size of CSS and JavaScript files, and consider loading non-critical scripts asynchronously.
- Use a CDN: Implement a Content Delivery Network (CDN) to reduce load times, especially for users geographically distant from the server.
Optimizing First Input Delay (FID)
- Optimize the Main Thread: Reduce the amount of JavaScript running on the main thread, as any blocking can affect interaction.
- Utilize Lazy Loading: Implement lazy loading techniques for scripts that are not immediately necessary.
- Avoid Long Tasks: Ensure that JavaScript tasks are executed efficiently and do not block user interaction.
Optimization of Interaction to Next Paint (INP)
- Optimize response time: Ensure that interaction events, such as clicks and keyboard input, respond quickly by reducing the amount of work on the main thread.
- Reduce background work: Minimize background tasks that can block the rapid execution of interactions, prioritizing user response.
- Avoid long task chains: Break up long JavaScript tasks so that they do not interrupt the response of the user interface.
- Implement delay or lazy loading techniques: Lazy load elements and resources that are not critical to the first interactions, which can reduce overall response time.
Improving Cumulative Layout Shift (CLS)
- Specify Dimensions for Elements: Always define dimensions for images and videos so that the browser knows how much space to reserve.
- Avoid Unexpected Content Insertion: Be cautious with ads, images, and other elements that load after the initial content is visible.
- Use Stable Font Loading: When using external fonts, consider employing font-display styles that minimize shifts between fonts.
Tools to Measure Core Web Vitals
There are several tools that can help you measure your Core Web Vitals performance:
- Google PageSpeed Insights: Provides a detailed analysis of your page's performance and suggests improvements.
- Lighthouse: An open-source automated tool for improving the quality of web pages.
- Web Vitals Extension: A Chrome extension that measures Core Web Vitals in real-time.
Conclusion
Core Web Vitals are fundamental in search engine optimization and user experience. By understanding and improving these metrics, you can significantly increase your chances of ranking better in search results while providing a more valuable experience to your users. Remember that, in today's competitive digital world, it's not just about attracting traffic but also about maintaining user interest and satisfaction. Investing time in optimizing Core Web Vitals is an essential step in this process.